Angular: Unterschied zwischen den Versionen
Satria (Diskussion | Beiträge) (→Validierungen) |
Satria (Diskussion | Beiträge) |
||
| (Eine dazwischenliegende Version desselben Benutzers wird nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
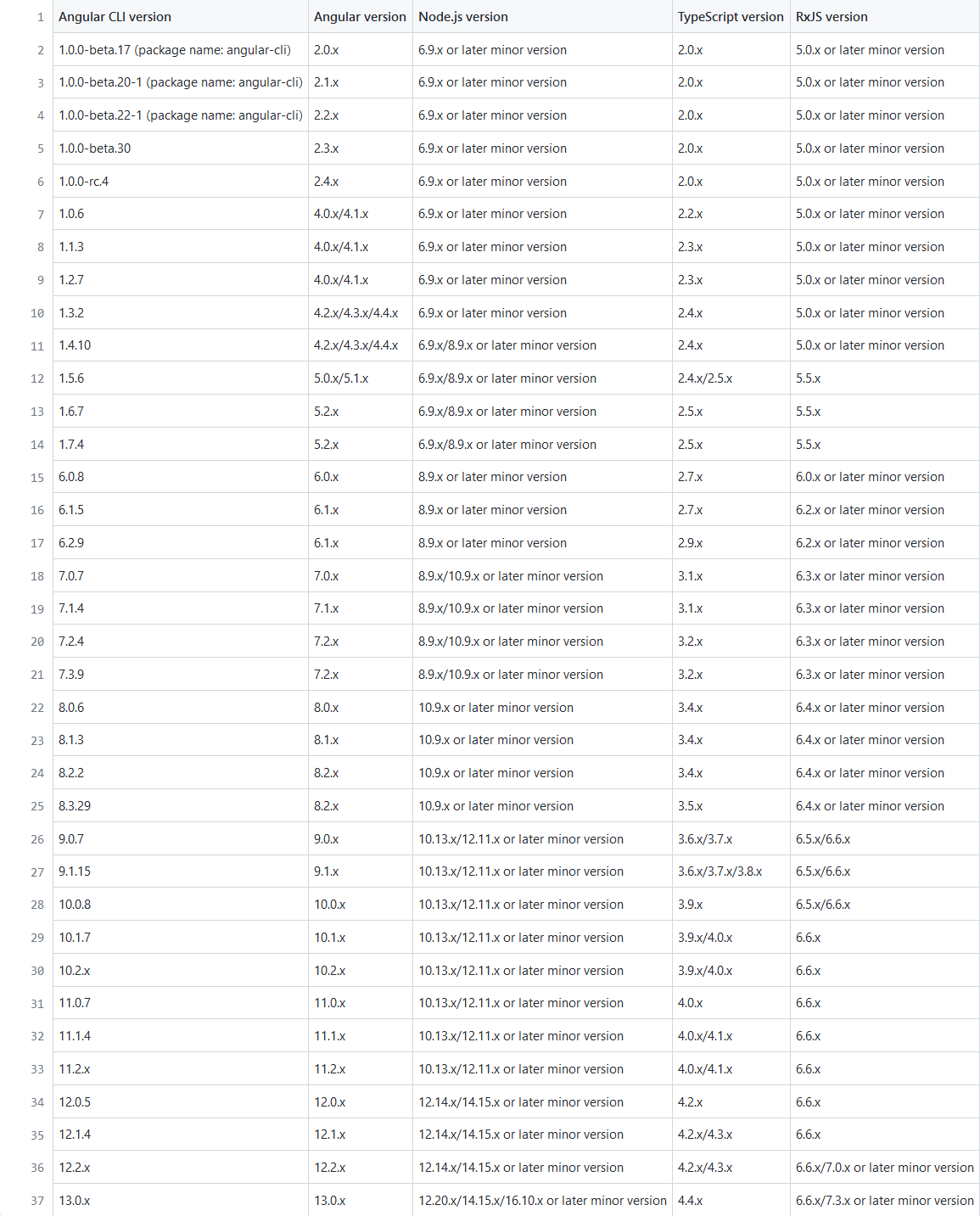
| + | == Versions == | ||
| + | [[Datei:Angular-node-ts-rxjs.png]] | ||
| + | |||
== UI == | == UI == | ||
=== Datum formatieren === | === Datum formatieren === | ||
| Zeile 138: | Zeile 141: | ||
Den lokalen Workspace auf Angular/CLI 7 anheben: | Den lokalen Workspace auf Angular/CLI 7 anheben: | ||
<pre>ng update @angular/cli@7 @angular/core@7</pre> | <pre>ng update @angular/cli@7 @angular/core@7</pre> | ||
| − | Die letzte Angular | + | Die letzte Angular 7 Version war '''7.2.16''' |
Dazu passen folgende Versionen, die ggf. nicht automatisch angehoben werden (in package.json anpassen): | Dazu passen folgende Versionen, die ggf. nicht automatisch angehoben werden (in package.json anpassen): | ||
* @angular/material@7.3.7 | * @angular/material@7.3.7 | ||
* @angular/cdk@7.3.7 | * @angular/cdk@7.3.7 | ||
Aktuelle Version vom 1. Mai 2022, 18:14 Uhr
Inhaltsverzeichnis
Versions
UI
Datum formatieren
(new Date()).toLocaleDateString("de-DE", { day: '2-digit', month: '2-digit', year: 'numeric' });
Quellen:
Pipes mit Parametern
Möchte man ineinem Template einen Wert durch eine Pipe schicken und dabei Parameter mitgeben, werden diese ungewöhnlicherweise mit einem Doppelpunkt eingeleitet und getrennt:
{{status | round: 2[: 4]}}
In eckigen Klammern stehen mögliche weitere Paramter.
In der Pipe-Klasse werden diese Parameter in der transform() Methode dann als Array oder einzeln übergeben, je nach dem, wie die Methode deklariert ist:
transform(value: any, arg1?: any, arg2?: any)
oder
transform(value: any, args?: any[])
Eingabe
Template-driven validation with custom validator
| componentCode.ts | componentCode.html |
|---|---|
|
|
Observables
One-time subscription
Für rxJS > 5.5:
import { first } from 'rxjs/operators';
observableMethod.pipe(first()).subscribe(method);
Es gibt wohl aber Situationen, in denen die Subscription sowieso automatisch beendet wird...
Finalize
Der operator "finalize" wird ausgeführt nachdem das Observable fertig ist, ob mit oder ohne Fehler:
import { finalize } from 'rxjs/operators';
asyncMethod.pipe(finalize(() => executeThis()));
Migrations
5 to 6
https://update.angular.io/#5.2:6.1l2
Mindestens node 8 muss verwendet werden!
Die globale Angular/CLI auf 6 anheben (6.2.9):
npm install -g @angular/cli@6
Den lokalen Workspace auf Angular/CLI 6 anheben:
ng update @angular/cli@6
Skripte in der package.json anpassen: CLI Kommandos beginnen jetzt immer mit einem Doppelstrich: --prod --aot ...
Angular framework auf 6 anheben:
ng update @angular/core@6
Die letzte Angular 6 Version war 6.1.10
Dazu passen folgende Versionen, die ggf. nicht automatisch angehoben werden (in package.json anpassen):
- @angular/material@6.4.7
- rxjs@6.5.4
Die Syntax in rxjs 6 hat sich geändert, und es gibt Migrationstools, die das anpassen:
npm install -g rxjs-tslint
rxjs-5-to-6-migrate -p src/tsconfig.app.json
Danach kann rxjs-compat aus der package.json entfernt werden.
6 to 7
https://update.angular.io/#6.1:7.2l2
Die globale Angular/CLI auf 7 anheben (7.3.9):
npm install -g @angular/cli@7
Den lokalen Workspace auf Angular/CLI 7 anheben:
ng update @angular/cli@7 @angular/core@7
Die letzte Angular 7 Version war 7.2.16
Dazu passen folgende Versionen, die ggf. nicht automatisch angehoben werden (in package.json anpassen):
- @angular/material@7.3.7
- @angular/cdk@7.3.7